html şəkil kodlaşdırma (Facebook Səhifələrdə istifadə oluna bilər)
html şəkil kodlaşdırma (Facebook Səhifələrdə istifadə oluna bilər)
Əvvəlki yazılarımı oxumusuzsa və tətbiq etmisizsə, davam edə bilərik. Sual oluna bilər ki, hazır tətbiqetmələr (application) varkən, nəyimə lazımdı bu qatmaqarışıq kodlar/teqlər? Nəzərə alın ki, o tətbiqetmələr öz reklamlarını yerləşdirir, gec yüklənir və imkanlar məhduddur. Amma html kodlaşdırma ilə istədiyiniz şeyi istədiyiniz kimi edə bilərsiz, həm də istifadəsi rahat olar.
Beləliklə səhifəniz üçün mətn yazmağı öyrəndikdən sonra maraqlı şəkil və ya animasiya qoymaq maraqlı olar yəqin ki.
Mətləbə keçməzdən qabaq əvvəlki yazılara keçid verim:
1.Facebook-da səhifələrin yaradılması, və tənzimləmələr: oxumaq üçün bu keçidi izləyin
2.Facebook səhifələrdə html tab (əlavə vərəq) yaradılması: oxumaq üçün bu keçidi izləyin
3.Facebook səhifələrdə html yazı kodlaşdırmaları: oxumaq üçün bu keçidi izləyin
Bunun üçün bizə şəkil teqi, internetə yüklənmiş şəklin linki kifayətdi.
Şəkli internetdən tapmısınızsa sadəcə onun keçidini (link) köçürmək kifayətdir. Məsələn sizə qürub (gün batması) şəkli yerləşdirmək lazımdı. Bunun üçün
a) google images-də sunset yazın axtarın,
b) bəyəndiyiniz şəkli yeni pəncərədə açın (tam ölçüdə olması üçün)
c) şəklin üzərində mousun sağ düyməsini basın,
d) “copy image URL” basın və beləliklə həmin şəkil birbaşa keçidi kopyalamış olursunuz.
Məsələn: http://farm4.static.flickr.com/3030/2850469904_f5b1a1c7d4.jpg
Əgər şəkli öz komputerinizdən yükləmək istəyirsinizsə, onda şəkil hostinq (image hosting) saytlarından istifadə edə bilərsiniz. Məsələn, http://imageshack.us/ saytından istifadə edə bilərsiniz.

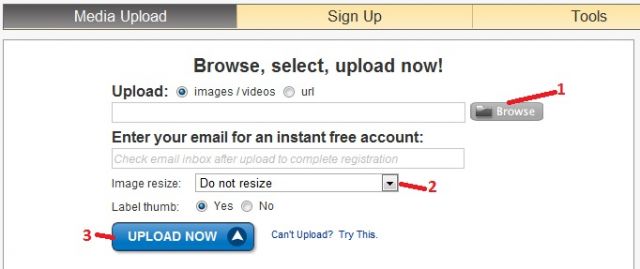
Sayta girdikdə belə bir pəncərə görəcəksiniz. Aşağıdakı addımları atın:
1. Browse basıb komputerinizdən şəkli seçin
2. Şəklin ölçüsünü dəyişə bilərsiniz (məsləhətdi ki, şəklin əvvəlcədən istədiyiniz ölçüdə hazırlayasınız və burada “ölçünü dəyişmə - Do not resize” seçəsiniz)
3. Upload now basın, şəkil yüklənəcək. Amma səhifəni bağlamayın, keçidi köçürmək lazımdır.
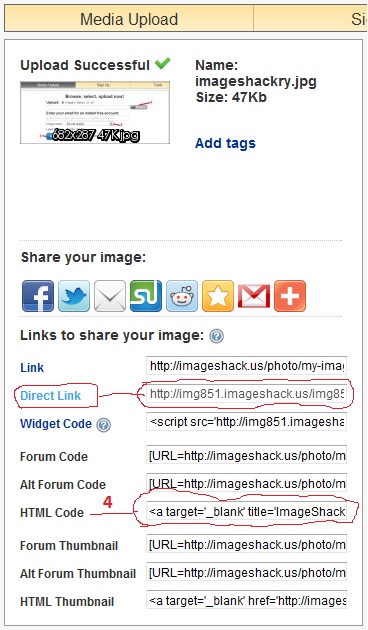
Şəkil yükləndikdən sonra avtomatik belə bir yeni pəncərə açılacaq.

İmageshack-da qeydiyyatdan keçməsəz bibaşa keçid (direct link) götürə bilməzsiniz. Salamatı qeydiyyatdan keçin, ya da Azərbaycan qaydası fırıldaq edin:
4. Html Code yazlan yerin qarşısındakı xanaya basın və avtomatik ordakı yazılar seçiləcək, sadəcə kopyala basın (ctrl + C). Köçürülmüş yazı müxtəlif teqlər, dəyərlər, keçidlərdən ibarətdi. Amma bu teqləri istədiyimiz kimi dəyişə bilərik (əks halda şəklinizlə bərabər imagehack-a keçid də vermiş olacaqsınız). O yazıdan (<img src=') yazısından sonra (http –dən .jpg-yə qədər işarələyib köçürün. Bu sizin şəkilə birbaşa keçid olacaq. (Məsələn:
<a target='_blank' title='ImageShack - Image And Video Hosting' href='http://imageshack.us/photo/my-images/851/imageshackry.jpg/'><img src=”h ttp://img851.imageshack.us/img851/383/imageshackry.jpg” border='0'/></a>
Uploaded with <a target='_blank' href='http://imageshack.us'>ImageShack.us</a>)
Şəklin keçidi əlimizdə olduqdan sonra rahat teqimizi yaza bilərik. Şəkil teqi ən sadə şəkildə bu cür olacaq <img src=”Şəklə keçid”/>
Məsələn bünü yoxlaya bilərsiniz:
<img src=”http://farm4.static.flickr.com/3030/2850469904_f5b1a1c7d4.jpg”/>
Şəkil teqi daxilində bir çox əlavə parametrlər vermək olar. Məsələn aşağıdakılar maraqlı ola bilər:
1. Şəklin eni (width): width=”dəyər”
Bir qayda olaraq bütün ölçülər rəqəmlə piksellərdə verilir. Amma rəqəmdən sonra piksel yazmaq da olar (520px) yazmamaq da (520). Facebook-da tab-ların eni 520px olur. Yəni maksimum bu ölçünü seçə bilərsiniz.
2. Şəklin hündürlüyü (height): height=”dəyər”
3. Sərhəd xətti (border): border=”dəyər”
Sərhəd dəyəri rəqəmlə pixellərdə verilir. Qara rəngdə görünür.
4. Şəklin titulu (title): title=”Mənim şəklim”
Bu yazı ancaq mausu şəklin üzərinə gətirdikdə görünür.
5. Alternativ yazı: alt=”Mənim şəklim”
Bu yazı şəkil yüklənə bilmədiyi halda şəklin yerində gürünür.
6. Şəklin yerini dəyişmək (align): align=”center”, yaxud: left, right, middle, top, bottom.
Bundan başqa şəkil daxilində kliklənə bilən ərazilər filan qoymaq olur ki, bunlar bir balaca qəliz söhbətdi, girişməyək.
Şəkilə klik-keçid qoymaq olar, yəni şəklin üzərinə basanda hansısa bir səhifəni açsın. Bünün üçün keçid teqindən istifadə etmək lazımdır. Əslində bu teqlə istənilən bir yazıdan, şəkildən və sairdən keçid qoymaq olar. Keçid teqi: <a href=”keçid”> Keçid üçün məzmun (mətn, şəkil və s.) </a>
Bu cür keçidi şəklə qoymaq üçün şəkil teqini tamamilə keçid teqinin məzmun yerində yazmaq lazımdır. Yəni <a href=”keçid”> <img src=”şəkil keçidi”/> </a>
Bütün öyrəndikərimizi tətbiq edib belə bir kodlaşdırma edək:
<a href="http://www.facebook.com/finn7">
<img src="http://a8.sphotos.ak.fbcdn.net/hphotos-ak-ash2/167171_119349074805334_115567505183491_142128_2034708_n.jpg" width="400" height="370" align="center" border="2" title="Click to visit my page on FB" alt="English Speakers page" /> </a>
Bu kodlar bir az qəliz görünsə də hissələrə böldükdə çox sadədir. Köçürəndə ola bilsin dırnaqları yenidən yazmalı olasız. Çünki bəzən format dəyişilir, və kod işləmir.
Hələlik bu qədər.
Yazını özüm hazırladığım üçün müəllif hüquqlarını qoruyun!İstifadə (yenidən nəşr) üçün müəllifə bildiriş və istinad edilməsi vacibdir! © eGo